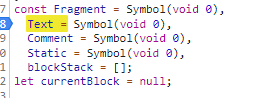
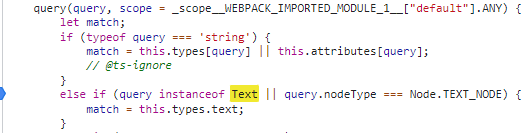
用rolluo打包vue3和quill.js,vue3会以es的模式引入,vue3的代码会放到bundle.js的全局中,Text会直接注入覆写了原生的Text的定义,而quill.js以commonjs导入,会创一个iife的函数作用域,但是在访问Text时会读到Vue中覆写的Text,导致quill在判断的原生的Text时候抛错。


此时的Text会被覆写为Symbol.
Ps:
instaceof用于检测左值的__proto__是否指向右值的prototype,右值如果不是object会报错。
Symbol.hasInstance方法可以自定义行为
class MyArray {
static [Symbol.hasInstance](instance) {
return Array.isArray(instance);
}
}
console.log([] instanceof MyArray);打开多个window或iframe行为会变得不准确,
建议检查原始类型还是用Array.isArray(myObj) 或者Object.prototype.toString.call(myObj) === "[object Array]" 来安全的检测传过来的对象是否是一个数组
