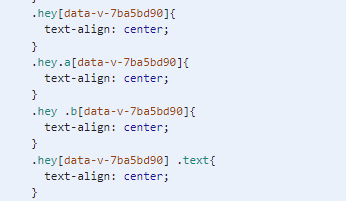
会找选择器最后一个不为’>>>”/deep/’的节点末尾添加scopeId
scopeId是由文件路径和文件类容生成的hash值
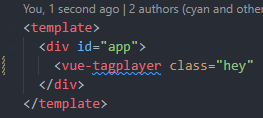
子组件的根div会在父组件渲染时访问到,所以可以映射到子组件的根div样式,但是子组件的其他类名,会由于
scopeId默认是加在最后一个元素上的所以不会生效



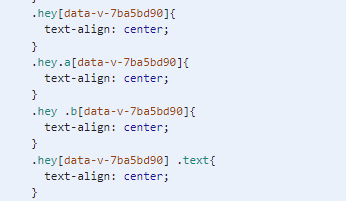
会找选择器最后一个不为’>>>”/deep/’的节点末尾添加scopeId
scopeId是由文件路径和文件类容生成的hash值
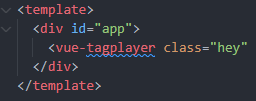
子组件的根div会在父组件渲染时访问到,所以可以映射到子组件的根div样式,但是子组件的其他类名,会由于
scopeId默认是加在最后一个元素上的所以不会生效